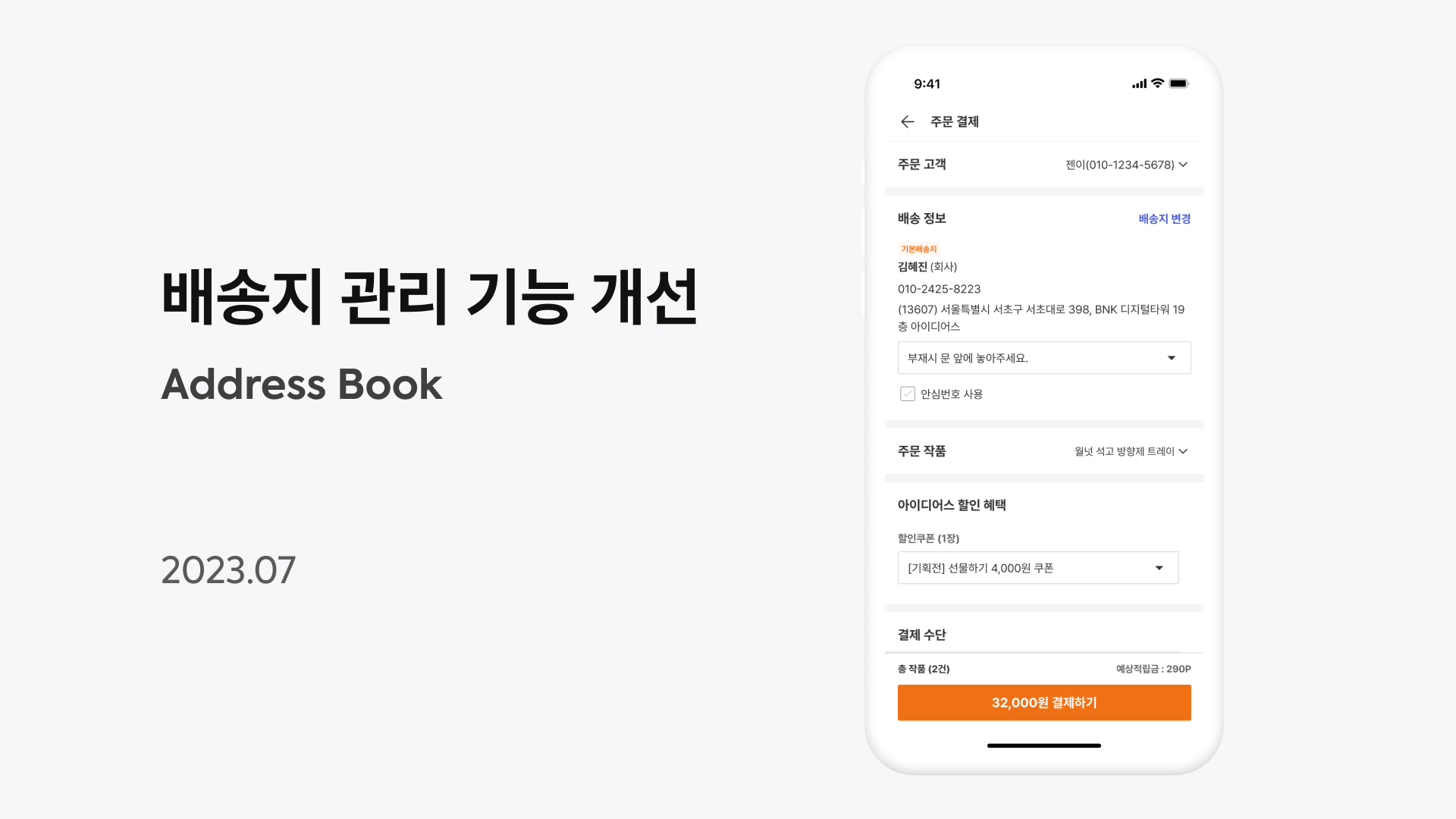
- 기간: 2023.7 - 2023.8
- 역할: 프로덕트 디자이너 (기여도 100%)
- 인원: 10명
PO 1명, 디자이너 1명, 앱 개발자 3명, 웹 개발자 1명, 서버 개발자 3명, QA 1명
배경
아이디어스 서비스에는 10년 가까이 변화 없이 그대로인 화면들이 있었어요.
지금의 보편적인 사용성과 다르고 고객의 눈높이에도 맞지 않기도 하죠.
불편하고 유쾌하지 못한 경험으로 인해 고객이 이탈하지 않도록
전사의 모든 구성원이 힘을 모아 한 스프린트 동안 Critical CX를 개선하기로 했습니다.
문제
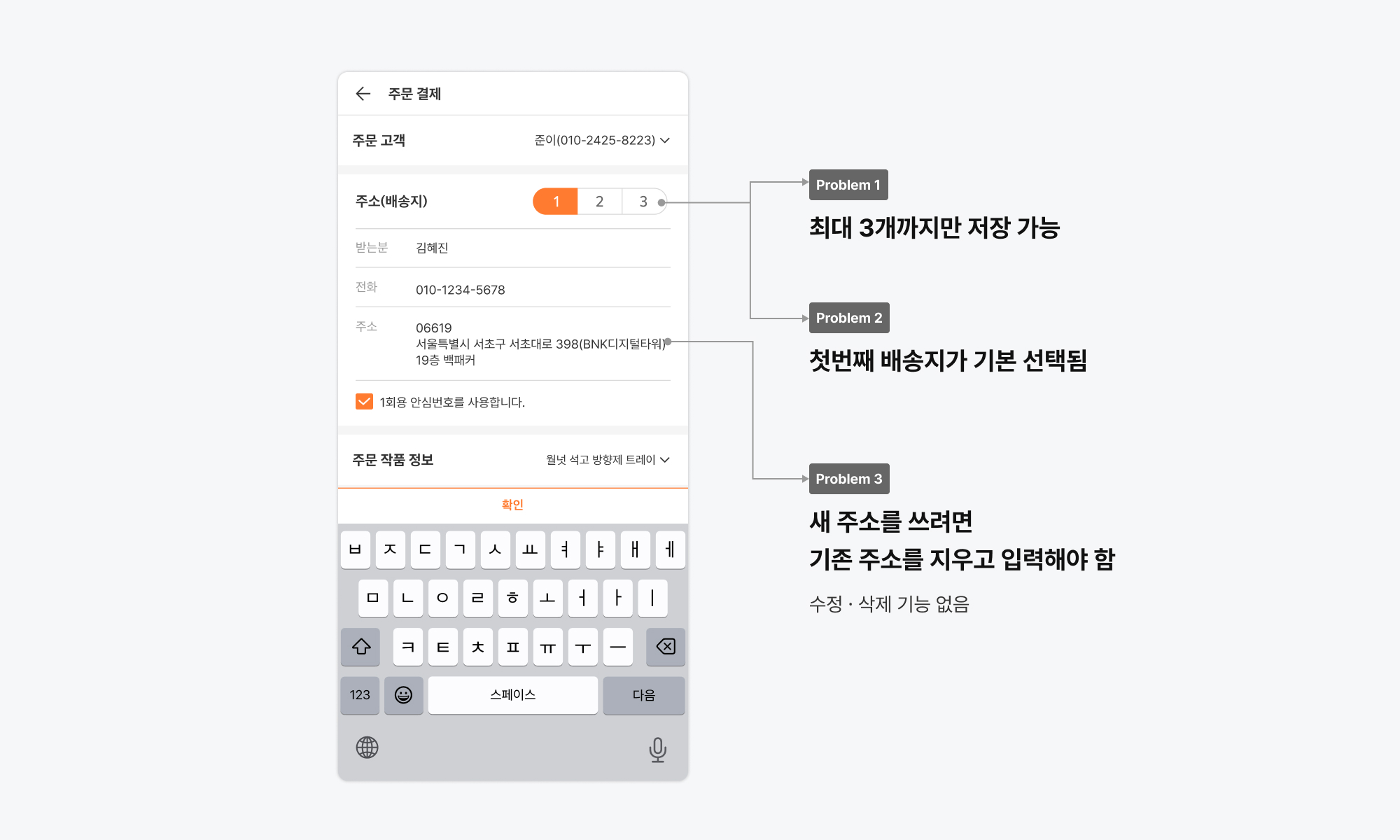
배송지 관리는 그야말로 ‘레거시’ 화면으로, 기능 불만 관련 VOC 중 4.1%로 2위를 차지했어요.

4개 이상 저장 불가
- 선물 구매가 많은 서비스 특성상, 주소를 여러 개 저장하려는 니즈가 있으나 충족되지 못했어요.
첫번째 칸 배송지 기본 사용됨
- 배송지 오기입으로 작가님1에게 배송지 변경을 직접 요청하는 상황이 자주 발생했어요.
수정/삭제 기능이 없음
- 3개 필드가 모두 찼을 때, 새 배송지가 필요하면 기존 필드를 하나하나 수정해야 해요.
삭제 기능이 없어서 한 번에 지울 수도 없었어요.
위와 같은 상황을 방지하기 위해 아이디어스 고객은 주문 시 배송지를 한 번 더 확인해야 하며,
이는 결과적으로 고객의 결제를 지연시키는 요인이 되었어요.

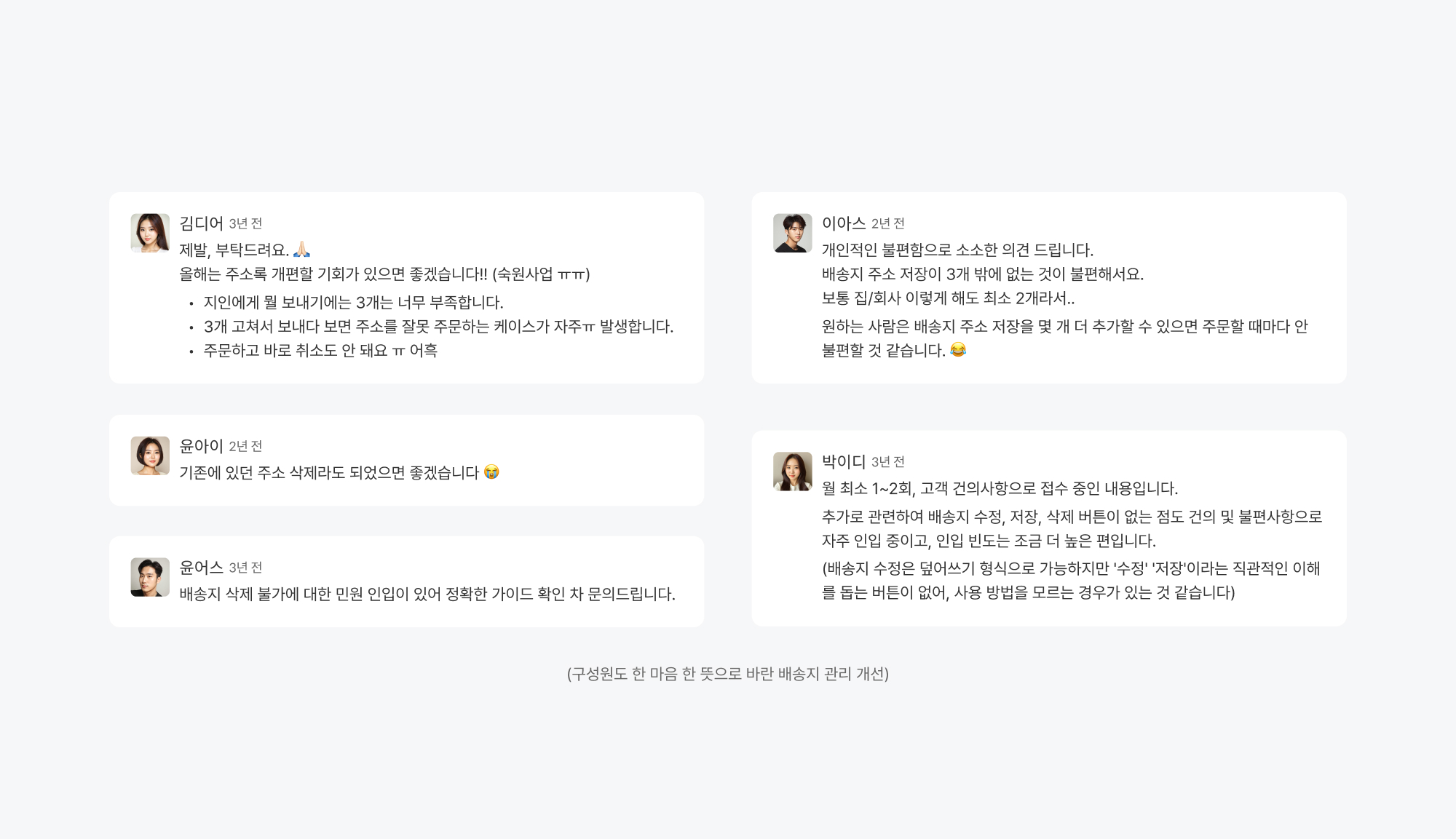
Voice of Customer
고객 Voice
작가님 Voice
Data
그동안의 주문자 누적 배송지 수를 확인 결과, 최대 30개 저장을 허용하게 되면 21년 이후 주문자의 99.9% 커버가 가능하기에 저장 가능한 배송지 수를 30개로 결정했어요. 타사 대비 큰 숫자였지만 선물을 많이 하는 아이디어스의 특징을 고려했고, 개발쪽에서도 부담가지 않는 적정선을 찾았어요.
해결 방법
배송지는 주문의 마지막 단계인 주문 결제 화면에서 입력해요.
주문 완료까지의 매끄러운 여정을 위해 클릭과 화면 이동을 최소화한 flow에 중점을 두고 작업했습니다.
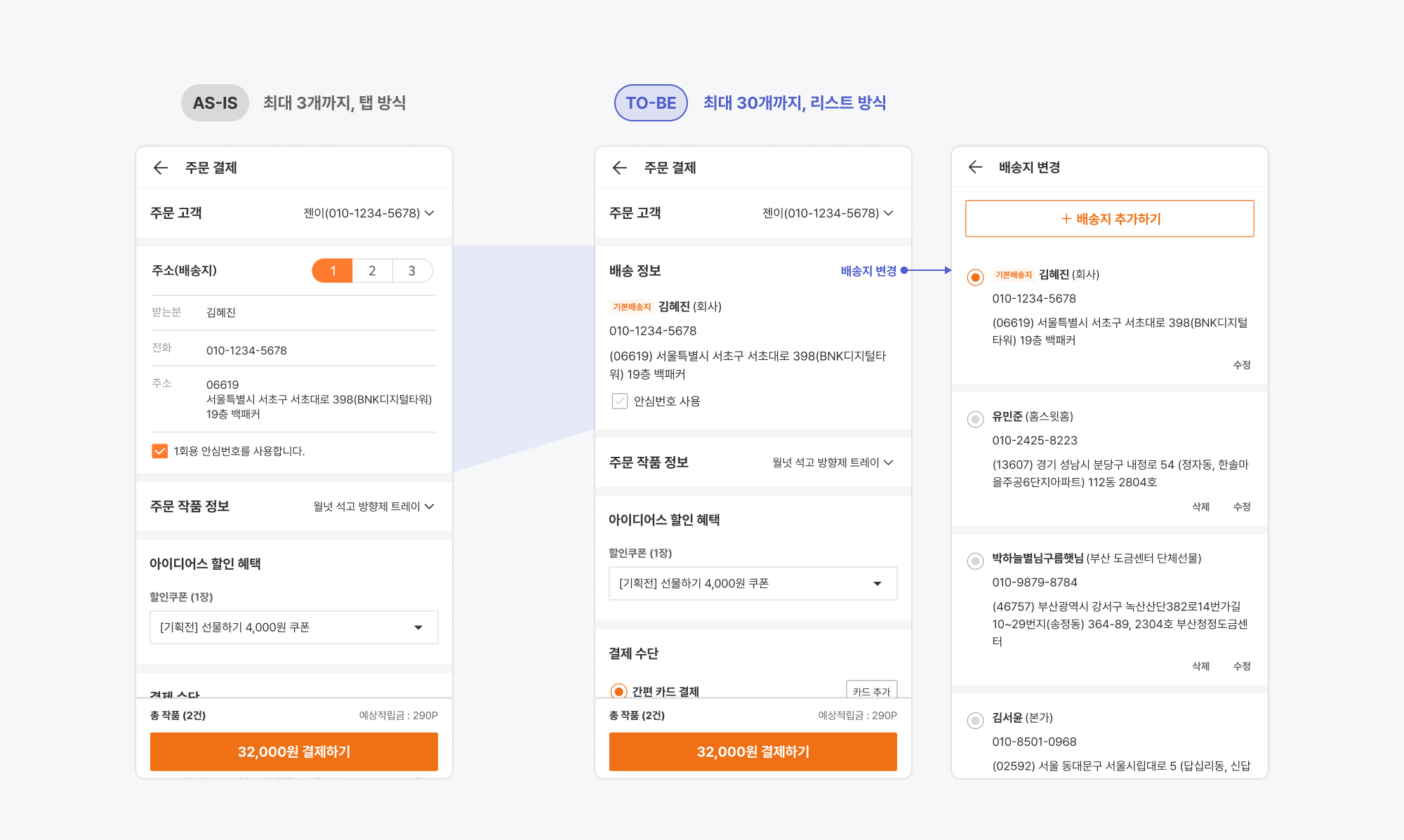
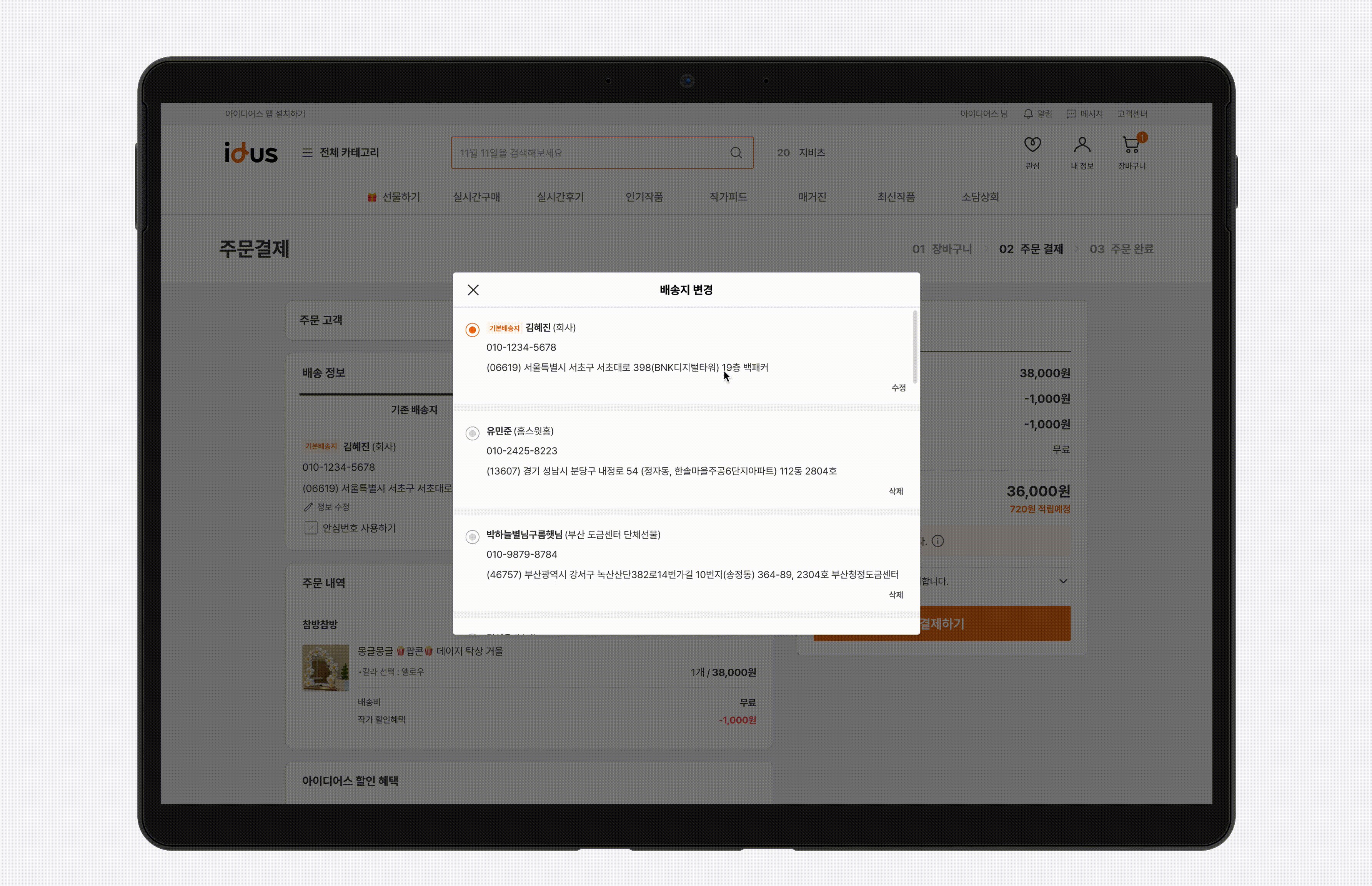
리스트 방식 변경
기존 배송지는 최대 3개까지 탭 방식으로 제공되고 있었어요.
최대 30개까지 추가할 수 있게 바뀐 정책에 따라 리스트를 세로 스크롤 방식으로 변경했어요.
기본 배송지가 최상단, 이후 최근 사용순으로 정렬해 최근 사용한 배송지를 먼저 볼 수 있도록 했어요.

수정, 삭제는 상세에 들어가지 않고도 가능하도록 리스트에 버튼을 꺼내 기능을 제공했습니다.
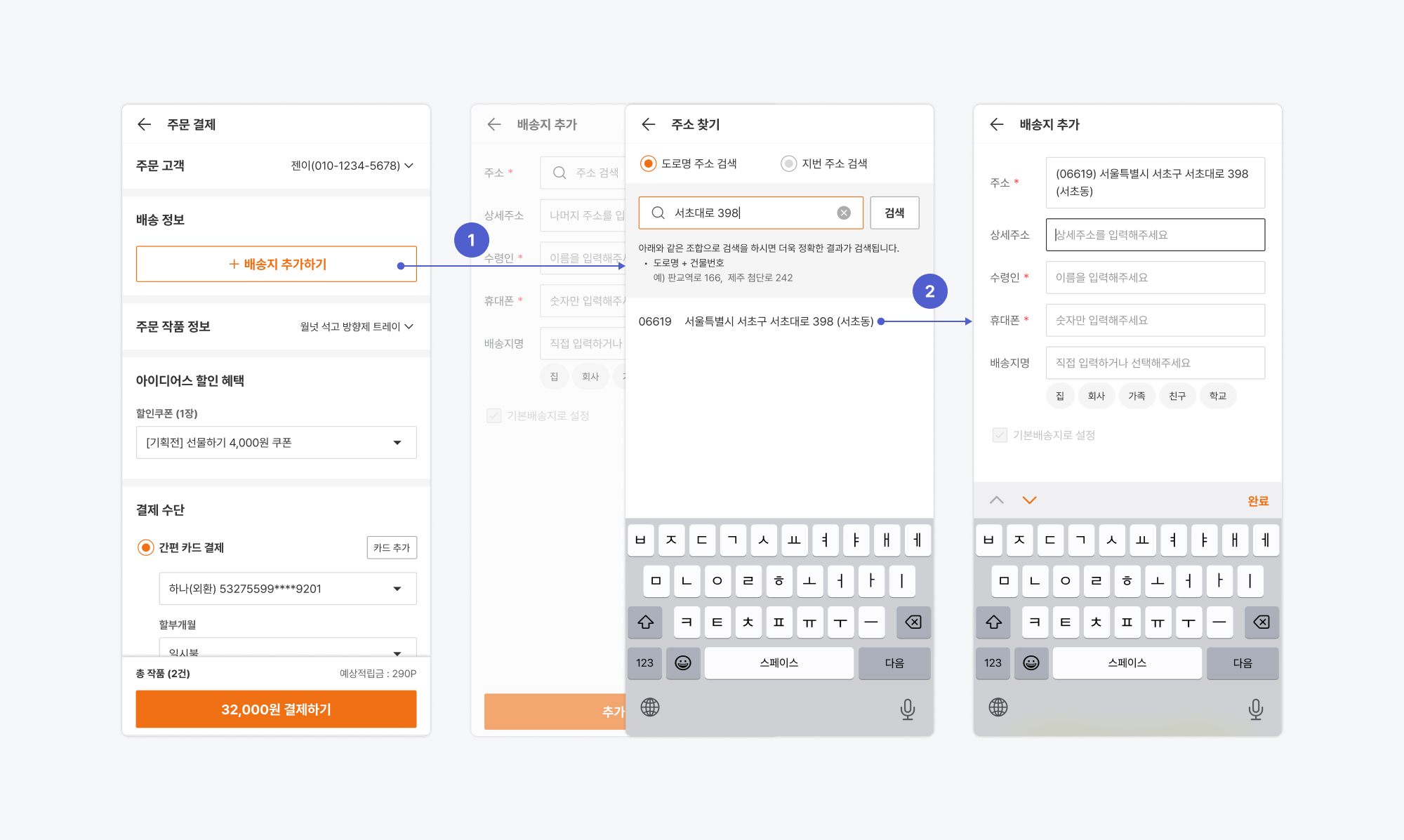
배송지 추가
배송지를 추가 과정에서는 불필요한 클릭을 없애기 위해 특별히 노력했는데요.

첫째로 추가 버튼을 누르면 화면 위에 주소 검색 화면을 바로 띄워 클릭을 1번 줄였고
둘째로 주소 입력후 추가 화면으로 돌아왔을 때 다음 입력 필드가 바로 포커싱 되도록 했습니다.
아래 이미지에서 동작을 확인할 수 있어요.
추가로 키보드 상단 툴바를 추가해 필드간 이동이 쉽도록 했고, 배송지명은 칩을 활용해 필드를 빠르게 채울 수 있게 하는 등 주소 추가 경험이 전반적으로 매끄러울 수 있도록 신경썼습니다.
Casual UT
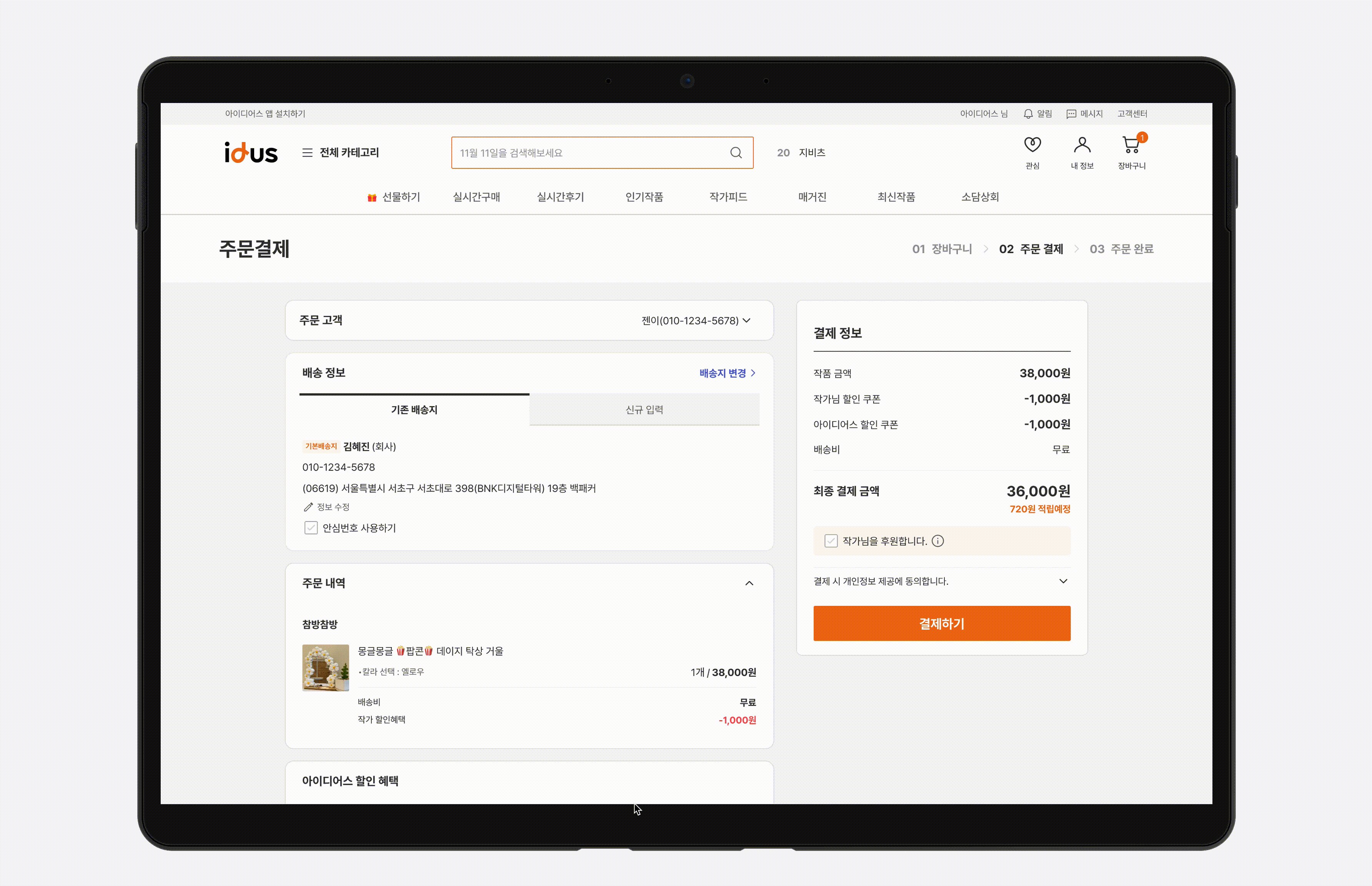
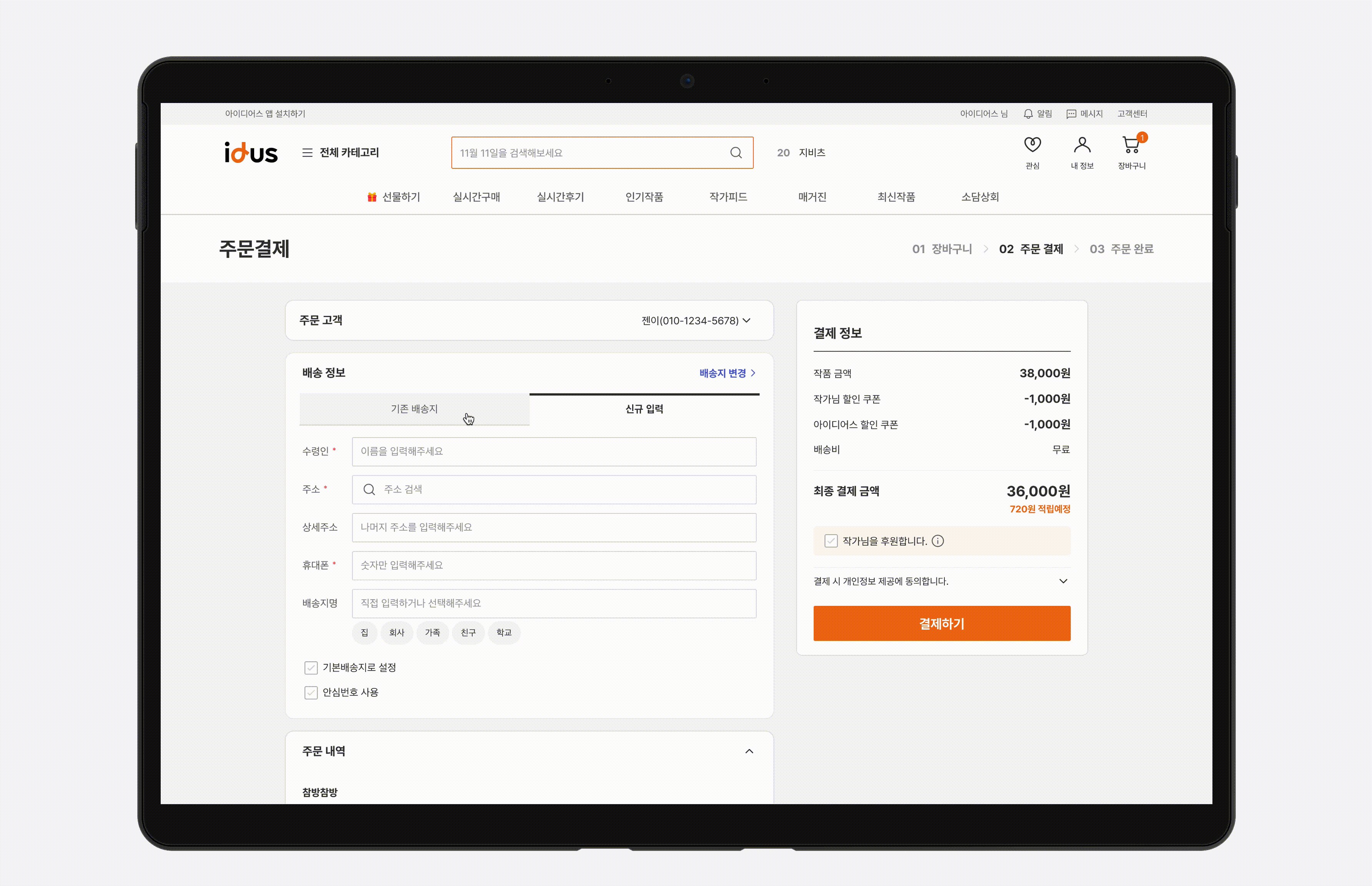
사정상 Web은 App과는 다른 구조로 적용하게 되었어요.
새 화면에서 추가/수정을 하는 App과 다르게 Web에서는 탭 이동으로 새 배송지를 추가하고,
수정 버튼을 눌러 별도의 화면 이동 없이 수정할 수 있는 구조로 설계했습니다.

누르는 액션 영역이 상대적으로 많아졌기에 의도대로 사용하는지 Casual UT를 통해 확인했어요.
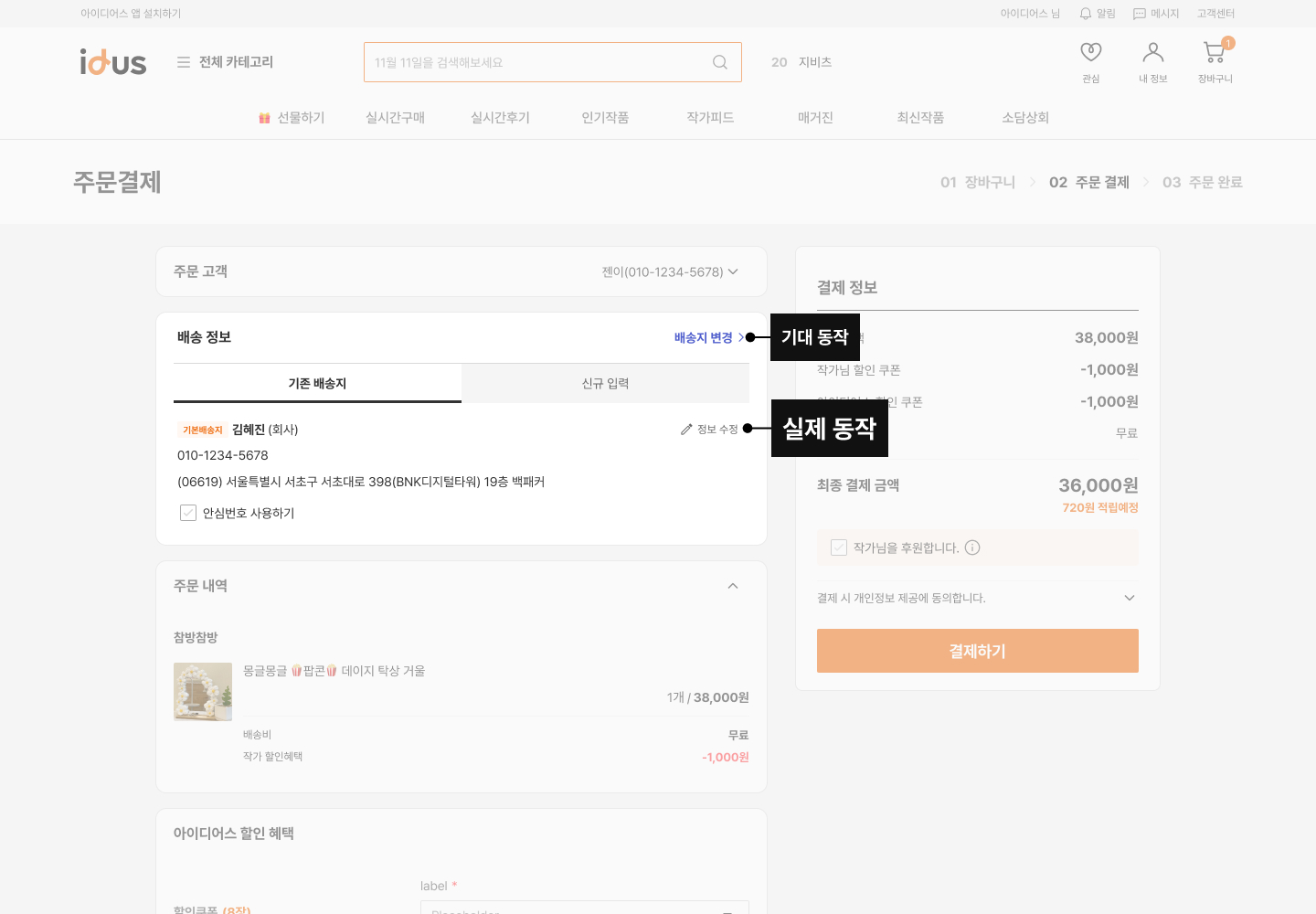
1차 테스트

3명의 참여자 모두가 상단의 ‘배송지 변경’이 아닌 ‘정보 수정’ 버튼을 통해 배송지를 변경하려고 하는 모습을 확인할 수 있었어요. 배송지 변경 버튼이 훨씬 크고 강조가 되어있음에도 사용자는 시선이 머물던 주소와 더 가까이 있는 버튼에 반응한다는 레슨런을 얻을 수 있었습니다.
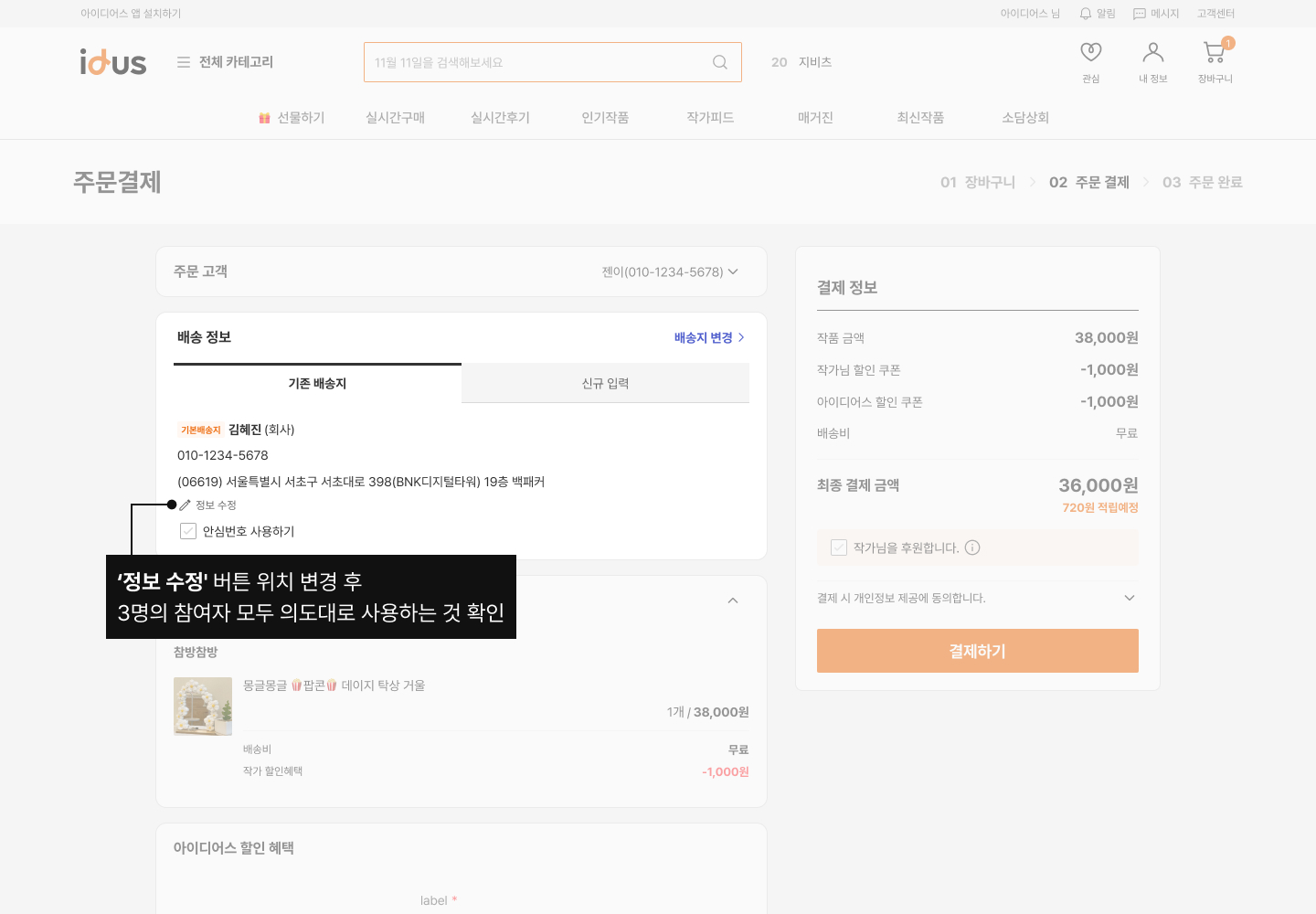
2차 테스트

1차 테스트를 바탕으로 ‘정보 수정’ 버튼을 왼쪽 하단으로 옮겨보았는데요. 추후 진행한 2차 테스트에서 참여자 모두 의도한 대로 사용하는 데 어려움이 없음을 확인하고 테스트를 마쳤습니다.
결과
고객이 잘 사용하고 있는지 확인하기 위해 배포 후 1개월 뒤 데이터를 살펴보았는데요.
저장 가능한 배송지수를 늘린 효과가 있는지 확인하기 위해서 배송지를 4개 이상 사용하는 고객을 확인해보았고 배송지 등록 유저 대비 17%인 점을 확인할 수 있었어요. 눈에 띄게 높아진 수치였죠.
기본 배송지를 잘 활용하고 있는지를 확인하기 위해서는 배송지 추가/수정시에 기본 배송지를 설정하는 고객 비중을 확인해보았고 추가/수정하는 고객의 20%가 기본 배송지를 바꿔서 설정한 부분을 확인할 수 있었어요.
기능 관련 불만 2위였던 만큼,VoC 감소도 크게 효과를 느꼈어요. 배송지 관리 기능과 함께 주문 취소 기능이 오픈되었는데요. 그럼에도 취소 비율이 크게 늘지 않은 이유 중 하나로 배송지 관련 어려움이 해소되었기 때문일 거라고 회고하기도 했습니다.
소감
프로덕트 디자이너로 일하면서 비즈니스 목표와 고객의 사용성 사이에서 어디에 더 무게를 둘지 고민하는 순간이 종종 있는데요. 이 프로젝트는 ‘hygiene issue’2를 해결하자는 큰 목표가 있었기에 평소에 가지던 부담에서 벗어나 오로지 사용성에 집중해본 시간이었습니다. Casual UT를 통해 사용성을 검증했던 과정이 특히 기억에 남습니다.
아주 오래 묵은 VoC를, 앓던 이를 제가 뽑았다는 점도 의미있었어요. 디자이너 이전에 사용자로서 저와 제 동료들 역시 불편함을 겪었던 부분이라 사용자의 입장에서 느낀 기쁨까지 뿌듯함이 배가 되었습니다.